Panoramica

Tool

Creare pagine
Il tasto "Genera" è il cuore di Static Web Creator. Dopo aver selezionato una o più pagine html nella finestra struttura e pagine del sito, cliccare su tasto Genera. Le pagine selezionate verranno generate in locale e saranno disponibili per la pubblicazione sul web.

Modificare il menù
Il tasto "Apri il menù nell'editor" permette di creare e/o modificare un menù, aggiungendo o eliminando sottomenù, direttamente nell'editor di SWC.

Ricaricare un menù modificato
Il tasto di ricarica del menù serve ad aggiornare le modifiche alle voci di menù effettuate e di aggiornare l'alberatura nel sito e poter generare le voci di menù modificate.

Modificare il CSS
Questo tasto permette di aprire il css del sito direttamente in Static Web Creator permettendo di effettuare e salvare le modifiche al file.

Modificare il CSS secondario (colori)
Questo tasto permette di aprire il css secondario dedicato ai colori del tema in Static Web Creator permettendo di effettuare e salvare le modifiche al file.

Pubblicazione del CSS
Il tasto di pubblicazione del CSS fa parte della famiglia dei tasti di pubblicazione. Questo tasto in particolare serve a copiare direttamente il modello CSS del sito nel'FTP dello spazio web.

Pubblicazione del CSS secondario (colori)
Il tasto di pubblicazione del CSS secondario copia il file nell'ftp del sito.

Pubblicazione del sito
Questo tasto serve a pubblicare i file html delle pagine generate in locale sull'FTP del sito. Attraverso la selezione delle pagine nella struttura e pagine del sito è possibile pubblicare e/o aggiornare da una sola pagina all'intero sito.

Pubblicazione delle immagini
Questo tasto permette la pubblicazione oppure l'aggiornamento delle immagini presenti sul sito online.

Configurare un progetto
Questo tasto apre la finestra dedicata alla configurazione del progetto. Ogni sito ha un suo progetto ed ogni progetto ha la sua configurazione in funzione del tema scelto e di come sono state create le pagine.
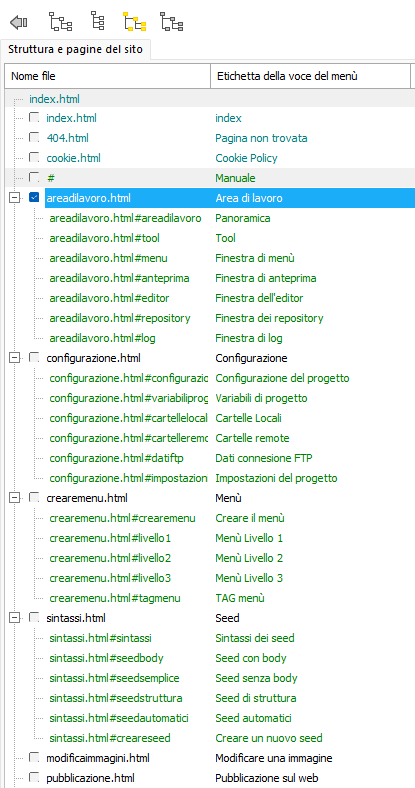
Finestra di Menù

In fase di creazione del sito, dopo aver creato il menù, con doppio click sul link si creerà la pagina nella quale andremo a inserire i nostri contenuti.
Successivamente il doppio click su un link aprirà la pagina nella finestra dell'editor.
Per generare la pagina in formato html bisogna selezionare la pagina nel menù e cliccare su
Dopo aver generato la pagina html con doppio click + CTRL sul link si aprirà la pagina nel browser predifinito, lasciandolo in background. Doppio click + SHIFT aprirà l'html della pagina nell'editor.
La finestra è suddivisa in tre colonne: la prima è riservata al nome del file html, la seconda è la voce del menù attraverso la quale è possibile accedere alla pagina e la terza indica se il link è nascosto (hidden).
Per velocizzare la lavorazione nella finestra del menù sono stati introdotti i seguenti comandi:
 nasconde la finestra dei menù.
nasconde la finestra dei menù. espande il menù mostrando tutti i sottomenù.
espande il menù mostrando tutti i sottomenù. contrae tutte le voci di menù e sottomenù aperte.
contrae tutte le voci di menù e sottomenù aperte. seleziona tutte le voci del menù sia aperte che chiuse, compresi i sottomenù.
seleziona tutte le voci del menù sia aperte che chiuse, compresi i sottomenù. deseleziona tutte le voci del menù sia aperte che chiuse, compresi i sottomenù.
deseleziona tutte le voci del menù sia aperte che chiuse, compresi i sottomenù.
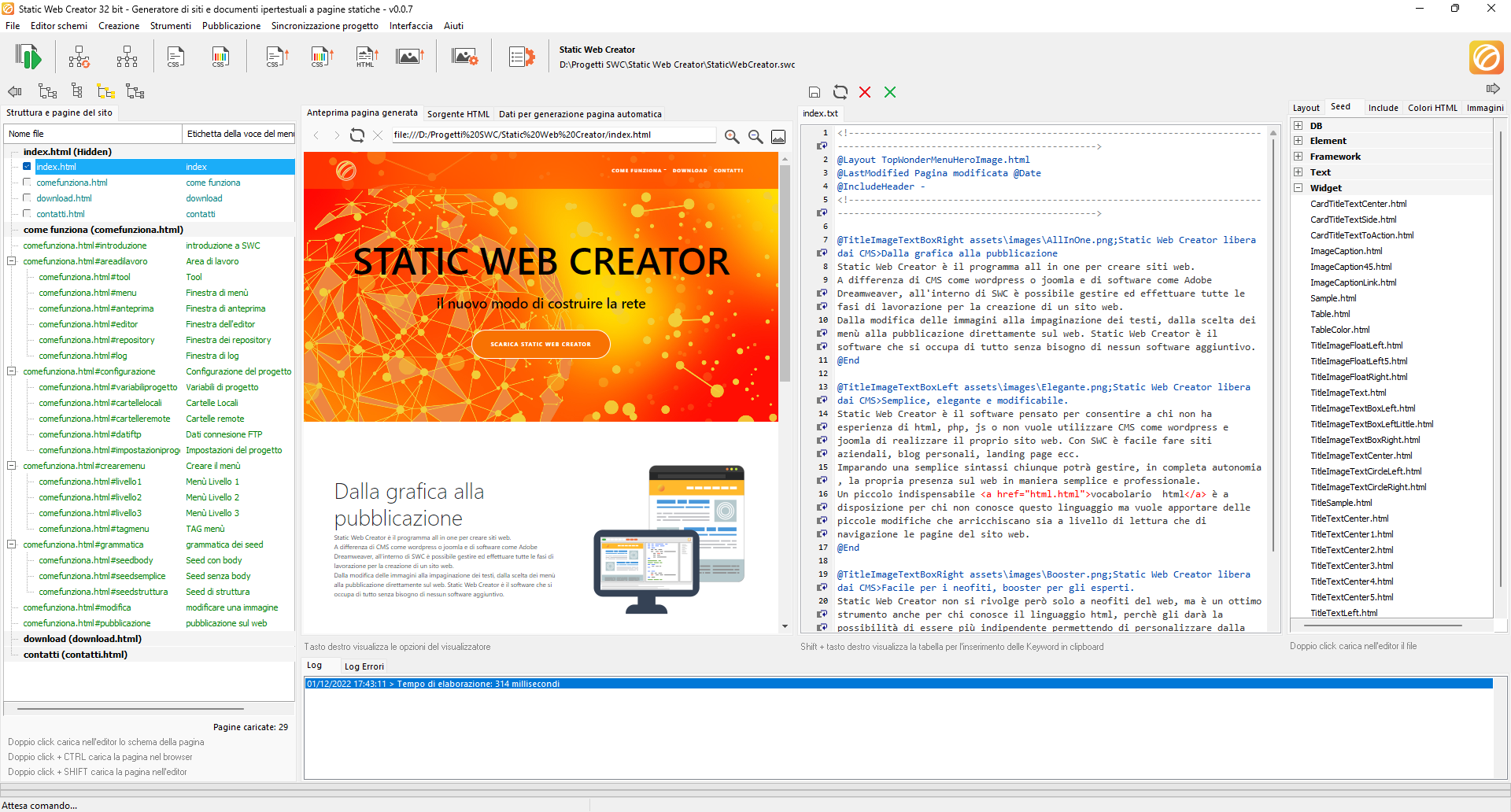
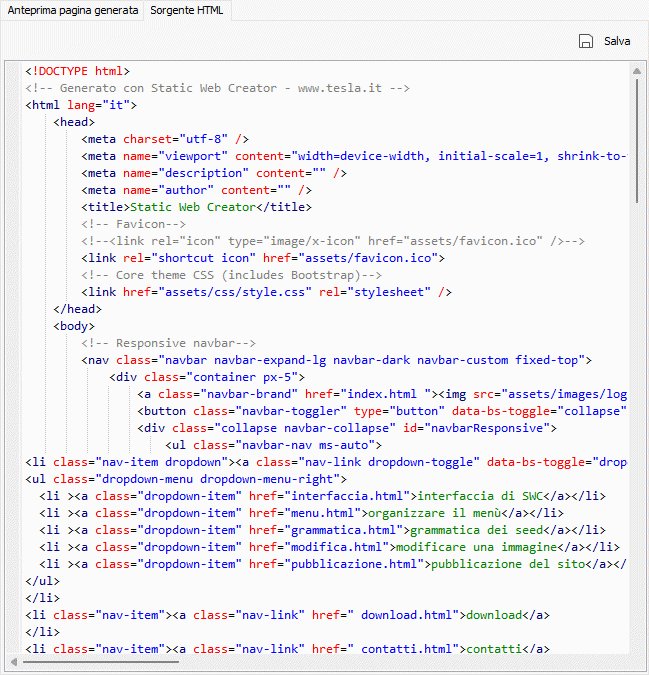
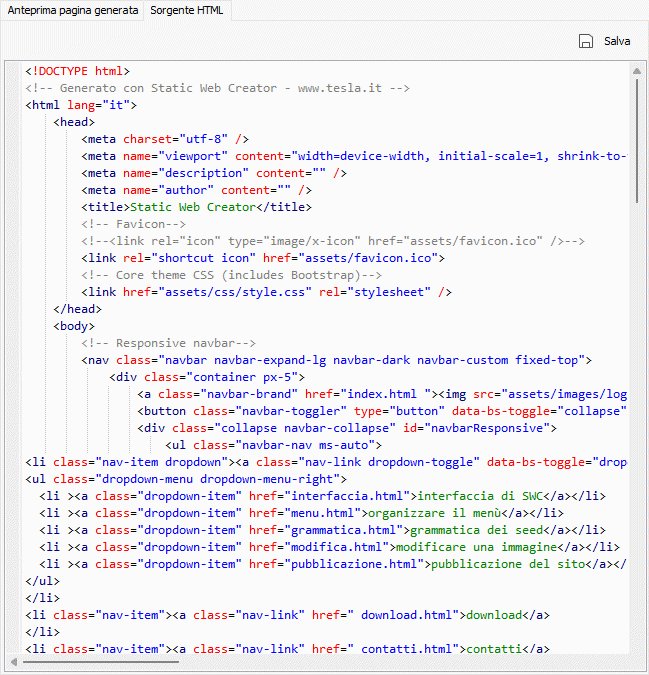
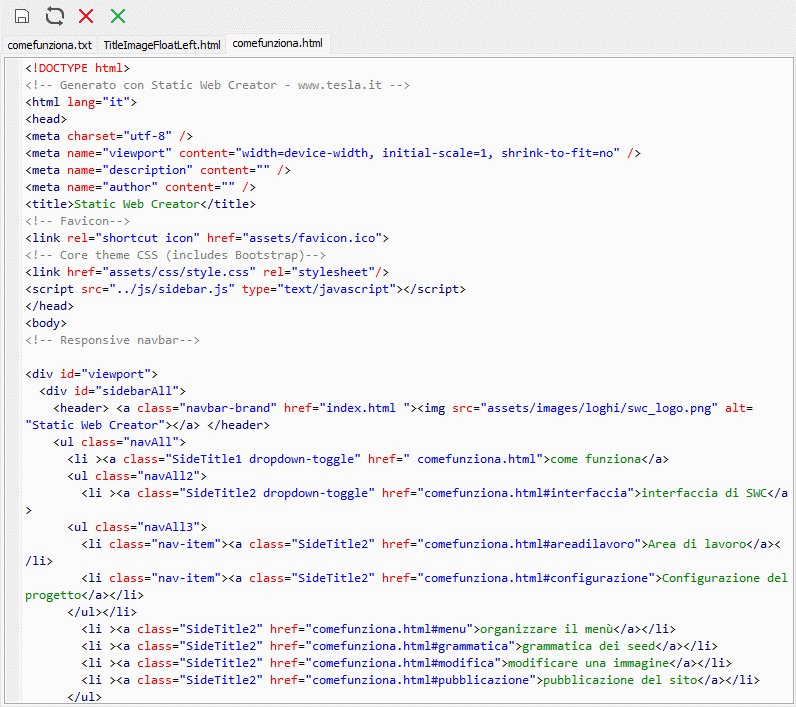
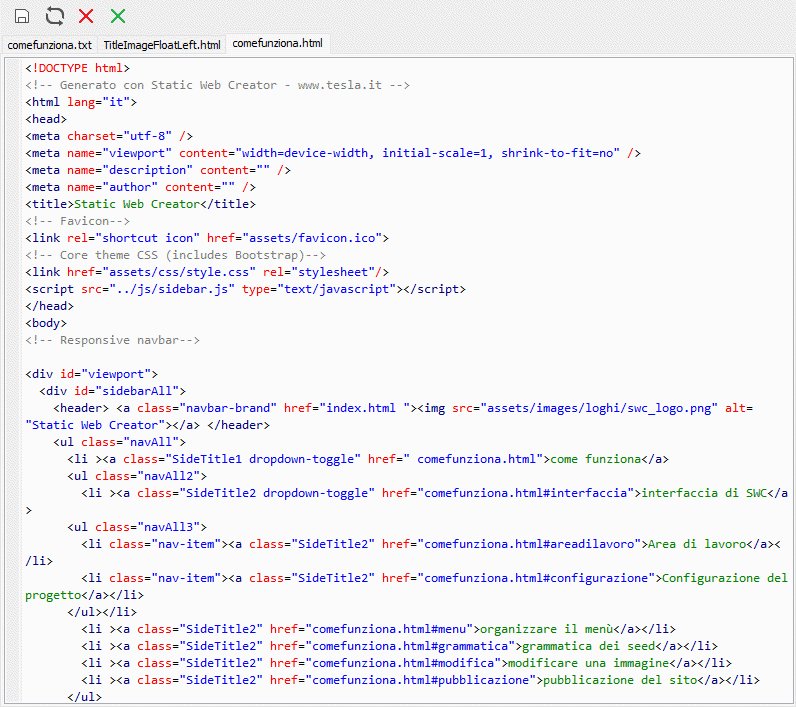
Finestra di anteprima

Quando viene generata una pagina il suo risultato grafico sarà visibile in anteprima pagina generata e il corrispettivo html della stessa sarà consultabile e modificabile in sorgente HTML. Nel caso si generassero più pagine contemporaneamente solo l'ultima sarà nella finestra di anteprima e il suo html nella finestra di sorgente.
Nel caso in cui si voglia visualizzare o modificare la sorgente html di una pagina diversa dall'ultima generata, dalla finestra del menù fare doppio click + SHIFT sul nome della pagina e questa verrà caricata nella finestra dell'editor.
Ogni modifica manuale apportata all'html di una pagina andrà persa se la pagina sarà nuovamente generata.
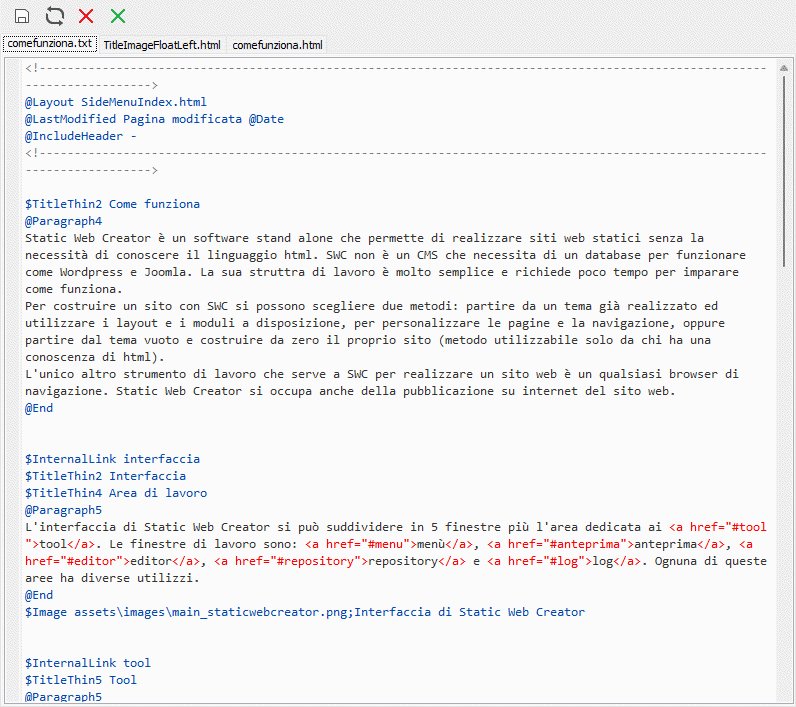
Finestra dell'editor

All'interno della finestra si possono scrivere i contenuti e impostare gli elementi presenti nelle pagine html, creare o modificare il menù, modificare i seed.
Ogni volta che viene effettuata una modifica con l'editor è necessario salvare.
E' possibile utilizzare un editor esterno (come ad esempio Notepad++) al posto di quello nativo di SWC. Quando si utilizza un editor esterno il doppio click su pagine, seed, layout, css... aprirà il corrispettivo file nell'editor selezionato.
Per utilizzare un editor esterno andare in File/Configurazione del programma, selezionare editor di testo esterno e indicare l'editor esterno che si intende utilizzare.
I comandi relativi alla finestra dell'Editor di SWC sono:
 salva le modifiche apportate in ciò che si trova nella finestra dell'editor.
salva le modifiche apportate in ciò che si trova nella finestra dell'editor. ricarica un file all'interno della finestra dell'editor se modificato esternamente.
ricarica un file all'interno della finestra dell'editor se modificato esternamente. chiude un file modificato nell'editor senza salvarlo.
chiude un file modificato nell'editor senza salvarlo. chiude un file modificato nell'editor salvandolo.
chiude un file modificato nell'editor salvandolo.
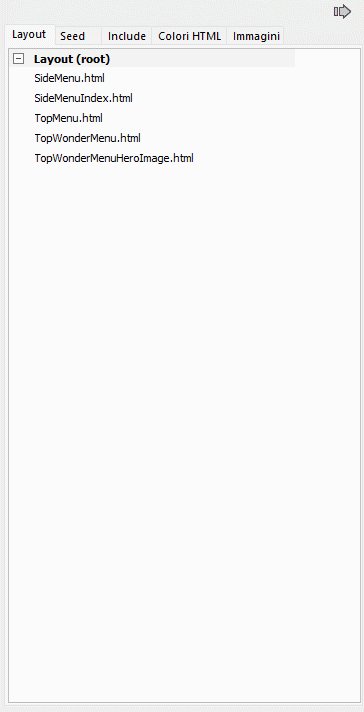
Finestra di repository

Gli elementi all'interno delle prime tre sezioni sono modificabili nell'editor. Per una maggiore sicurezza si consiglia, in fase di modifica di duplicare l'elemento orginale e di nominare in modo diverso e univoco la copia che si vuole modificare.
Nella sezione Layout ci sono i layout disponibili per il tema che si sta utilizzando. Ogni layout è applicabile ad ogni pagina. Se viene modificato un layout, tutte le pagine che lo utilizzano saranno modificate dopo la loro ri-generazione.
I layout scelti in fase di creazione del progetto possono essere sostituiti in ogni momento.
Per sostituire un layout è sufficiente aprire la pagina da modificare nella finestra dell'editor facendo doppio click sul nome della pagina dal menù. Quando la pagina sarà disponibile nell'editor cambiare il nome del layout con il nome scelto e salvare. Per visualizzare le modifiche effettuate è sufficiente rigenerare la pagina.
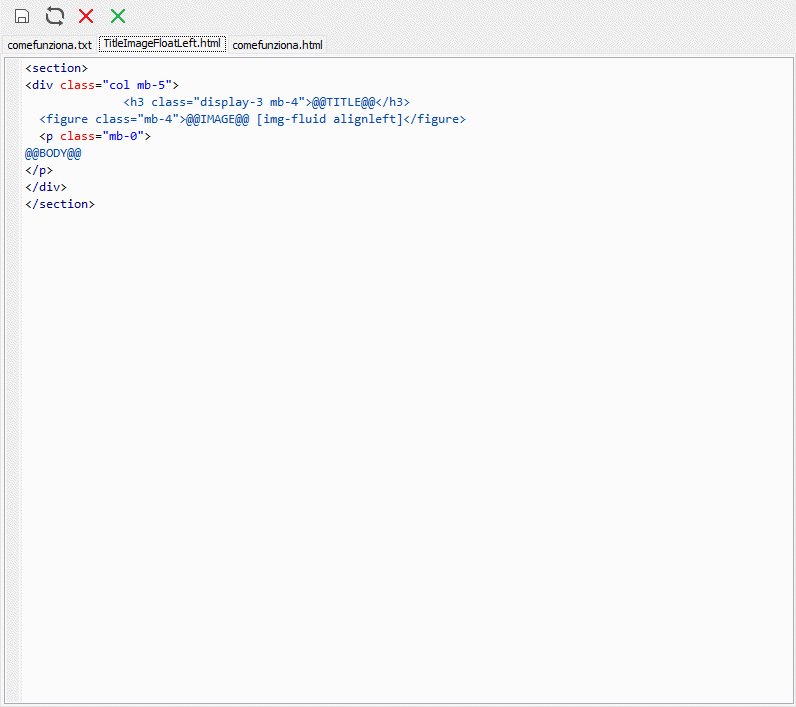
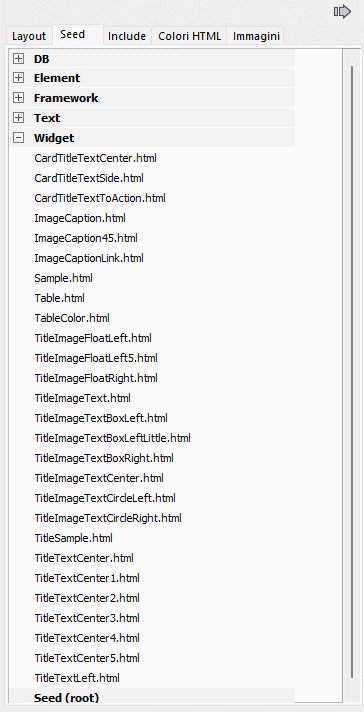
Nella sezione seed ci sono tutti i blocchi che servono a comporre la pagina web: gli element, i framework, i text e i widget.
- Negli element ci sono elementi singoli che arricchiscono l'esperienza di navigazione sul sito come bottoni, cartine, social network.
- Nei framework ci sono strutture di pagina come colonne, righe e spazi da aggiungere dentro singole pagine.
- Nei text ci sono i blocchi di scrittura e comprendono titoli dall'h1 all'h6, paragrafi di diverse dimensioni font e i blocchi di citazione o testimonianza.
- I widget contengono tutte le strutture pre composte che possono comprendere contemporaneamente titoli, testi e immagini.
Nella sezione include ci sono quegli elementi strutturali che possono essere aggiunti all'interno dei layout come il footer o una sezione cookie consent.
Nella sezione Colori HTML è stato inserito per comodità un elenco di tutti i colori con il riferimento al codice da poter utilizzare in fase di modifica di css (con un doppio click il codice del colore viene copiato negli appunti).
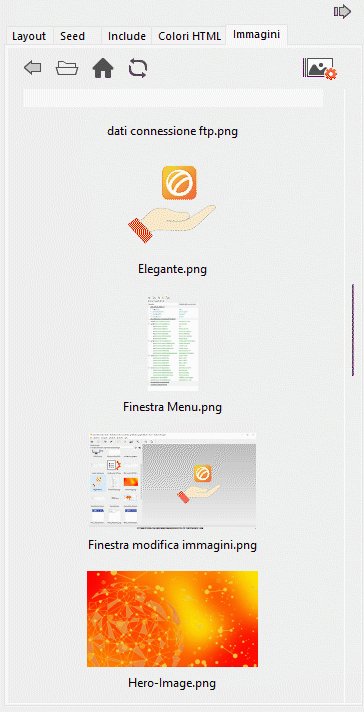
La sezione Immagini nella finestra principale mostra le immagini che si trovano nella relativa cartella del progetto. Da questa finestra è possibile accedere alla sezione di gestione immagini tramite il tasto
 . Gli altri comandi sono:
. Gli altri comandi sono: Torna indietro permette la navigazione a ritroso un passo alla volta.
Torna indietro permette la navigazione a ritroso un passo alla volta. Apri cartella consente la navigazione all'interno delle cartelle del computer.
Apri cartella consente la navigazione all'interno delle cartelle del computer. Home immagini riporta alla cartella principale delle immagini del progetto.
Home immagini riporta alla cartella principale delle immagini del progetto. Ricarica immagini è utile per fare un refresh delle immagini all'interno della cartella quando viene aggiunta o modificata qualche immagine.
Ricarica immagini è utile per fare un refresh delle immagini all'interno della cartella quando viene aggiunta o modificata qualche immagine.
Finestra di log

Per nascondere la finestra andare in File/Configurazione del programma e togliere il flag alla voce Mostra la finestra di Log e di Log errori nella finestra principale.
Le modifiche saranno visibili dopo aver riavviato Static Web Creator.
