Configurazione del progetto
Il pannello di configurazione di progetto è raggiungibile dal menù File/Configurazione del progetto, CTRL + W o cliccando  .
.
In questo pannello vengono configurate le variabili del tema in uso, cambiati i colori del tema in uso, aggiunti i link ai maggiori social network, impostati i parametri che permettono la portabilità del progetto, le informazione necessarie all'upload sul web del sito e alcune impostazione di configurazione dell'interfaccia per il progretto in uso.
Ogni modifica effettuata deve essere salvata affinchè sia resa disponibile.
 .
.In questo pannello vengono configurate le variabili del tema in uso, cambiati i colori del tema in uso, aggiunti i link ai maggiori social network, impostati i parametri che permettono la portabilità del progetto, le informazione necessarie all'upload sul web del sito e alcune impostazione di configurazione dell'interfaccia per il progretto in uso.
Ogni modifica effettuata deve essere salvata affinchè sia resa disponibile.
Variabili di progetto
Le variabili sono una parte importante per la costruzione dei siti con Static Web Creator. Si possono utilizzare nei layout, nei seed e negli include e per la personalizzazione del sito.
Static Web Creator utilizza cinque tipi di variabili: le variabili predefinite, le variabili libere, le variabili con condizione di esistenza (naturali o programmabili), le variabili di colore e le variabili social.
Le variabili predefinite sono già impostate dal programma. Le principali variabili che vengono utilizzate come "parametro" quando viene richiamato un seed sono Image, Title, Body e Parameter.
Per esempio, la variabile Title di un seed è il titolo aggiunto al seed seguendo la sintassi descritta nel capitolo sintassi dei seed.
Come altro esempio abbiamo che la variabile Parameter in un seed di colonna ne determina la dimensione. Impostando quindi come parametro il valore 6 ad una colonna, sapendo che la pagina ha dimensione 12, si otterrà l'esempio sottostante.
Static Web Creator utilizza cinque tipi di variabili: le variabili predefinite, le variabili libere, le variabili con condizione di esistenza (naturali o programmabili), le variabili di colore e le variabili social.
Le variabili predefinite sono già impostate dal programma. Le principali variabili che vengono utilizzate come "parametro" quando viene richiamato un seed sono Image, Title, Body e Parameter.
Per esempio, la variabile Title di un seed è il titolo aggiunto al seed seguendo la sintassi descritta nel capitolo sintassi dei seed.
Come altro esempio abbiamo che la variabile Parameter in un seed di colonna ne determina la dimensione. Impostando quindi come parametro il valore 6 ad una colonna, sapendo che la pagina ha dimensione 12, si otterrà l'esempio sottostante.
$StartColumnContainer
$StartColumn 6
$Title2 <div class="ColumnSample">Colonna 1</div>
$StopColumn
$StartColumn 6
$Title2 <div class="ColumnSample">Colonna 2</div>
$StopColumn
$StopColumnContainer
Colonna 1
Colonna 2
Le variabili libere si possono creare utilizzando la finestra delle variabili di progetto nella configurazione di progetto ed utilizzare in ogni contesto nei layout, nei seed e negli include.
A differenza delle variabili "parametro" sopra descritte per tutte le altre ad un nome corrisponde il valore impostato nel pannello variabili di progetto.
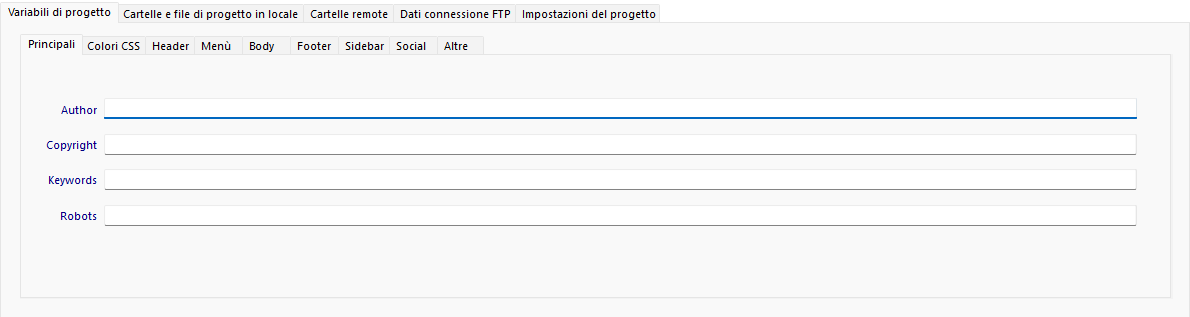
Il pannello variabili di progetto si divide in: Principali, Colori CSS, Header, Menù, Body, Footer, Sidebar, Social e Altre. Inserire una variabile presente nel body nella sezione footer del pannello delle variabili non causa malfunzionamenti al tema, ma la suddivisione delle variabili è stata inserita in quanto utile e funzionale a mantenere un corretta organizzazione del lavoro.
Le variabili principali danno la possibilità di inserire i meta tag autore, copyright, keywords e robots nelle pagine html. Per un corretto uso della SEO on page si sconsiglia l'utilizzo di keywords identiche su tutte le pagine. Si consiglia per questo motivo di utilizzare la sezione dei meta di ogni singola pagina per inserire le keywords e gli altri meta tag.
I pannelli Header, Menù, Body, Footer, Sidebar e Altre contengono la tabella di assegnazione variabili. La colonna "Nome variabile" deve contenere il nome della variabile creata dentro al seed, la colonna "Contenuto" ne conterrà il valore. Il valore può essere un link, un file, un testo, ecc...
Le righe delle tabelle di assegnazione posssono essere eliminate o aggiunte a seconda dell'esigenza.
Per inserire la variabile in un seed, nei layout o negli include dobbiamo usare la seguente sintassi @@nome assegnato@@ dove il nome assegnato deve corrispondere al nome variabile inserito nella finestra di variabili di progetto.
A differenza delle variabili "parametro" sopra descritte per tutte le altre ad un nome corrisponde il valore impostato nel pannello variabili di progetto.
Il pannello variabili di progetto si divide in: Principali, Colori CSS, Header, Menù, Body, Footer, Sidebar, Social e Altre. Inserire una variabile presente nel body nella sezione footer del pannello delle variabili non causa malfunzionamenti al tema, ma la suddivisione delle variabili è stata inserita in quanto utile e funzionale a mantenere un corretta organizzazione del lavoro.
Le variabili principali danno la possibilità di inserire i meta tag autore, copyright, keywords e robots nelle pagine html. Per un corretto uso della SEO on page si sconsiglia l'utilizzo di keywords identiche su tutte le pagine. Si consiglia per questo motivo di utilizzare la sezione dei meta di ogni singola pagina per inserire le keywords e gli altri meta tag.
I pannelli Header, Menù, Body, Footer, Sidebar e Altre contengono la tabella di assegnazione variabili. La colonna "Nome variabile" deve contenere il nome della variabile creata dentro al seed, la colonna "Contenuto" ne conterrà il valore. Il valore può essere un link, un file, un testo, ecc...
Le righe delle tabelle di assegnazione posssono essere eliminate o aggiunte a seconda dell'esigenza.
Per inserire la variabile in un seed, nei layout o negli include dobbiamo usare la seguente sintassi @@nome assegnato@@ dove il nome assegnato deve corrispondere al nome variabile inserito nella finestra di variabili di progetto.

Le variabili con condizione di esistenza sono simili alle variabili social e si differiscono dalle altre variabili perchè condizionano anche la struttura della pagina.
Le variabili CCE si dividono in due categorie: variabili cce naturali e variabili cce programmabili.
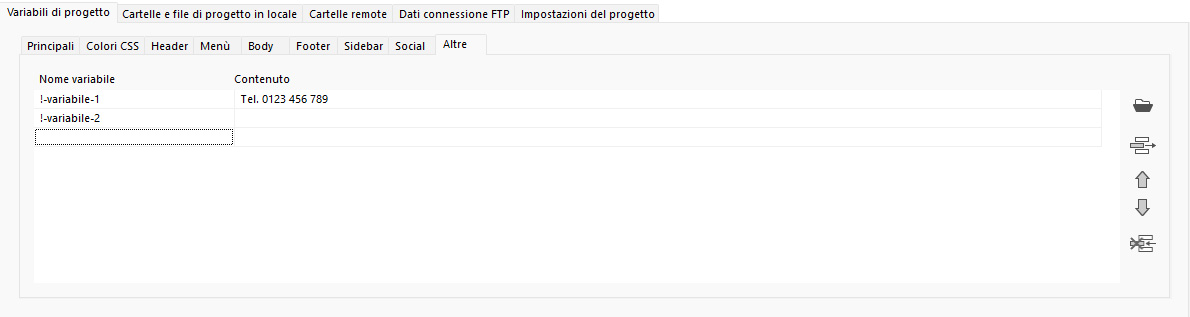
Le variabili cce naturali sono delle semplici variabili ma con una sintassi particolorare che permette loro di eliminare o meno l’intera riga html su cui esse si trovano. Sono precedute dal simbolo !- , ad esempio: @@!-variabile@@.
Se volessimo inserire un numero di telefono all'interno di una variabile cce naturale utilizzeremmo il seguente schema:
Le variabili CCE si dividono in due categorie: variabili cce naturali e variabili cce programmabili.
Le variabili cce naturali sono delle semplici variabili ma con una sintassi particolorare che permette loro di eliminare o meno l’intera riga html su cui esse si trovano. Sono precedute dal simbolo !- , ad esempio: @@!-variabile@@.
Se volessimo inserire un numero di telefono all'interno di una variabile cce naturale utilizzeremmo il seguente schema:

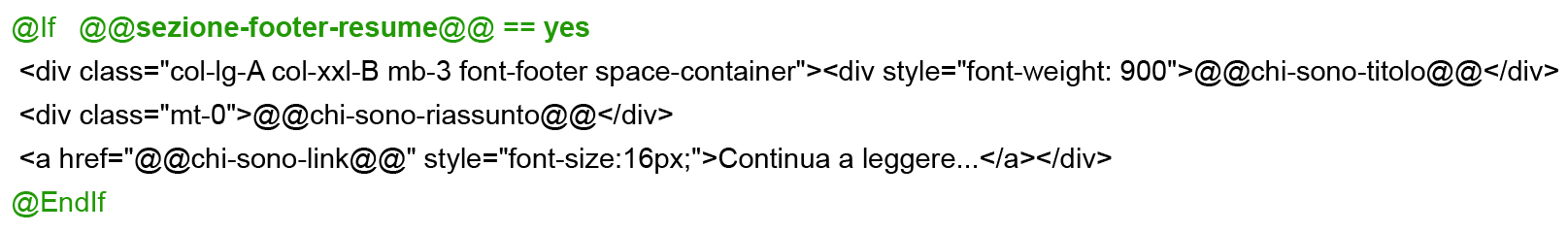
Le variabili cce programmabili hanno la stessa funzione delle cce naturali ma servono a definire l’esistenza di più righe html. La sintassi è identica a quella delle variabili classiche (@@variabile@@). Per farle funzionare bisogna implementare una piccola stringa di codice nel codice html, come riportato nell’esempio.

Il blocco html in questione è soggetto alla variabile sezione-footer-resume. Se questa variabile ha valore yes nel pannelo delle variabili il blocco html sarà pubblicato. In caso contrario sarà eliminato in fase di generazione della pagina html.
La sintassi delle variabili cce programmabili, implementata nella pagina html, è la seguente:
La sintassi delle variabili cce programmabili, implementata nella pagina html, è la seguente:
- Apertura: @If @@nomevariabile@@ == valoredellavariabile
- Chiusura: @EndIf
Le variabili di colore servono a modificare i colori principali del tema in uso. Modificare e salvare i codici dei colori in SWC implica la modifica del css colore. Per questo motivo per vedere il risultato delle modifiche apportate bisogna ricaricare nel browser le pagine html del sito.
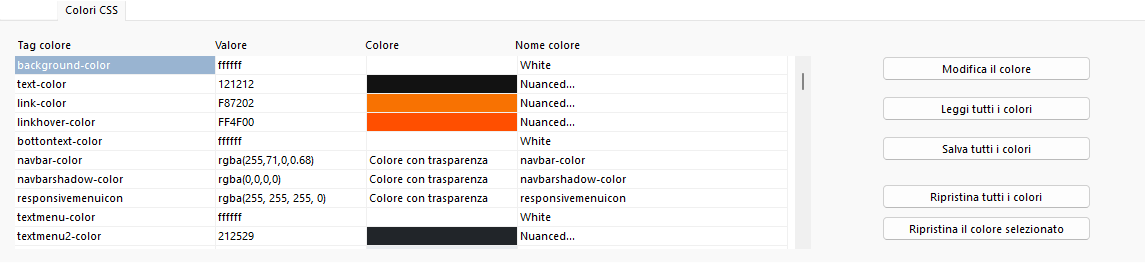
Il pannello è composto da:
Il tasto Leggi tutti i colori serve a caricare o aggiornare nella finestra tutte le variabili colori presenti nel css colori, nel caso in cui si fossero aggiunti manualmente nel css.
I tasti di ripristina permettono di riportare al valore di default i colori del tema, a secondo della scelta tutti o uno solo.
Al termine delle operazioni di modifica è sempre necessario salvare.
Il pannello è composto da:
- Tag colore: il nome della variabile presente nel css.
- Valore: il codice colore in valore esadecimale o rgba se con trasparenza.
- Colore: anteprima del colore. Per i colori con trasparenza non c'è anteprima.
- Nome Colore: il nome corrispondente del colore quando non si tratta di un colore intermedio.
Il tasto Leggi tutti i colori serve a caricare o aggiornare nella finestra tutte le variabili colori presenti nel css colori, nel caso in cui si fossero aggiunti manualmente nel css.
I tasti di ripristina permettono di riportare al valore di default i colori del tema, a secondo della scelta tutti o uno solo.
Al termine delle operazioni di modifica è sempre necessario salvare.

Le variabili social come le variabili di colore sono inserite nel pannello variabili. All'interno di questa sezione è possibile collegare il sito a i più diffusi social network.
La visibilità di un seed social inserito in una pagina avviene solo quando nella finestra delle variabili social, il campo relativo è stato compilato.
La visibilità di un seed social inserito in una pagina avviene solo quando nella finestra delle variabili social, il campo relativo è stato compilato.
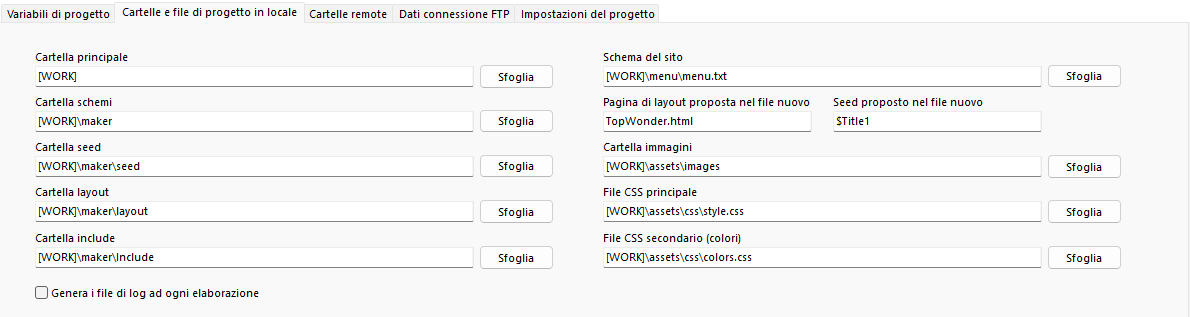
Cartelle e file del progetto locale
Il pannello delle Cartelle e file del progetto locale viene impostato durante la creazione del progetto ma può essere cambiato in qualsiasi momento. Nel caso in cui venga modificato un percorso, durante la lavorazione del progetto è necessario aggiornare i link relativi al percorso modificato, nel caso in cui ce ne fossero, in ogni pagina html per il corretto funzionamento del sito.
L'utilizzo del suffisso [WORK] all'inizio di ogni path indica che tutte le cartelle e i file sono stati impostati per avere origine nella stessa cartella di lavoro. Questo tipo di organizzazione è sempre consigliato in quanto permette la trasportabilità del progetto del sito.
L'utilizzo del suffisso [WORK] all'inizio di ogni path indica che tutte le cartelle e i file sono stati impostati per avere origine nella stessa cartella di lavoro. Questo tipo di organizzazione è sempre consigliato in quanto permette la trasportabilità del progetto del sito.

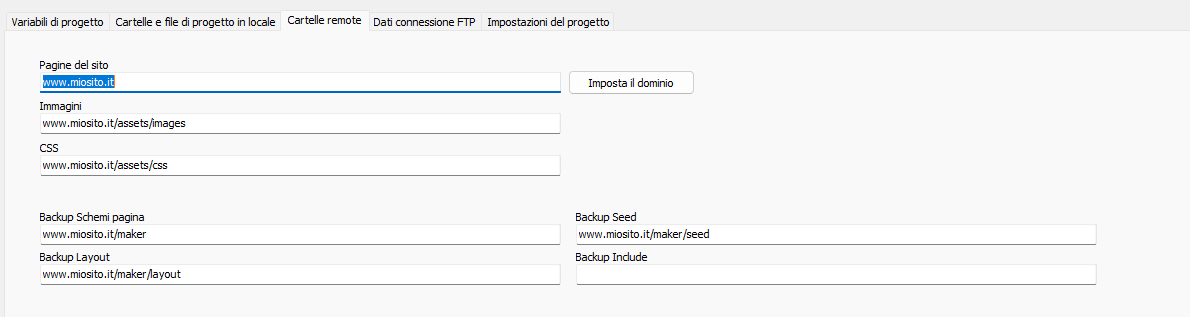
Cartelle remote
Nel pannello Cartelle remote vengono impostati i percorsi in cui verranno pubblicati sull'ftp i file html, le immagini, i css e tutti gli altri file necessari al funzionamento del sito. Insieme saranno caricate come backup le cartelle di funzione del sito.

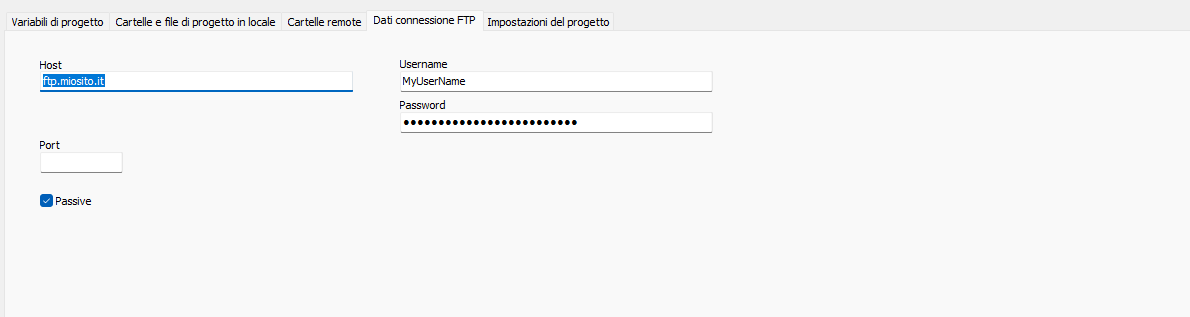
Dati connesione FTP
All'interno del pannello Dati connesione FTP si possono inserire i dati necessari per l'accesso all'area ftp del sito forniti dal proprio Hosting Web.

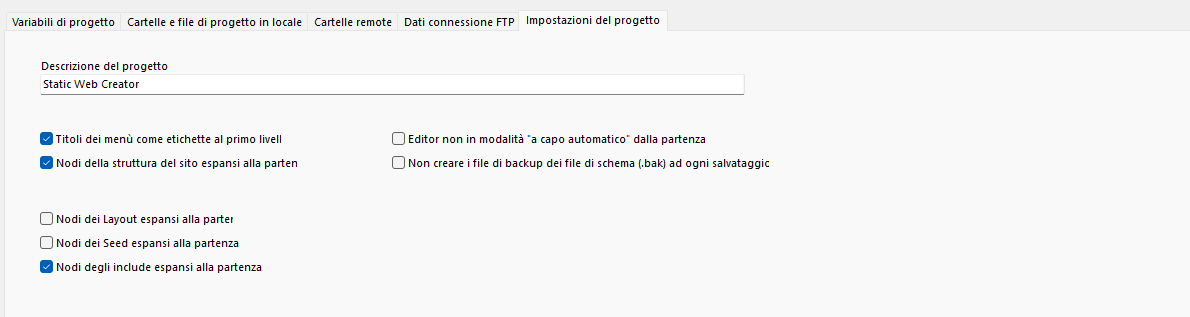
Impostazioni del progetto
Il pannello Impostazioni del progetto serve a stabilire cosa mantenere aperto all'avvio di Static Web Creator per velocizzare il lavoro. Si possono mantenere aperti uno o tutti i nodi presenti nel pannello repository.
In questa area è possibile impostare la finestra di editor con la modalità di "non a capo automatico", disattivabile anche dalla finestra dell'editor utilizzando il tasto destro del mouse. Quando questa modalità è attiva ogni riga corrisponde a un paragrafo proprio come negli editor di testo.
In questa area è possibile impostare la finestra di editor con la modalità di "non a capo automatico", disattivabile anche dalla finestra dell'editor utilizzando il tasto destro del mouse. Quando questa modalità è attiva ogni riga corrisponde a un paragrafo proprio come negli editor di testo.