Sintassi dei seed
I seed di Static Web Creator sono le strutture che compongono la pagina web.
Servono ad inserire i testi, le immagini, i video, dividere le pagine in colonne, ecc...
I seed si dividono in tre categorie: quelli che contengono il tag body, quelli semplici e quelli speciali.
Quelli che contengono il tag body non sono considerati semplici perchè devono essere aperti e chiusi (come vedremo in seguito), indipendentemente da quanti elementi essi possano contenere. I seed semplici sono così denominati perchè non devono essere aperti e chiusi.
Servono ad inserire i testi, le immagini, i video, dividere le pagine in colonne, ecc...
I seed si dividono in tre categorie: quelli che contengono il tag body, quelli semplici e quelli speciali.
Quelli che contengono il tag body non sono considerati semplici perchè devono essere aperti e chiusi (come vedremo in seguito), indipendentemente da quanti elementi essi possano contenere. I seed semplici sono così denominati perchè non devono essere aperti e chiusi.
Seed con body
Tutti i seed iniziano con la dichiarazione che identifica la struttura che sarà creata sulla pagina web.
I seed con body iniziano la dichiarazione con il simbolo @ seguito dal nome del seed. Di fianco alla dichiarazione, a seconda del tipo di seed, va inserito in ordine: il percorso dell'immagine o video che si vuole inserire, il relativo alt (testo che appare nel momento in cui la pagina non mostra il visual) dell'immagine preceduto dal simbolo ; e per ultimo preceduto dal simbolo > il titolo che verrà pubblicato sulla pagina web. La parte sottostante dovrà contenere il body (generalmente un paragrafo di testo) e infine ci sarà la chiusura del seed con il comando @End
I seed con body iniziano la dichiarazione con il simbolo @ seguito dal nome del seed. Di fianco alla dichiarazione, a seconda del tipo di seed, va inserito in ordine: il percorso dell'immagine o video che si vuole inserire, il relativo alt (testo che appare nel momento in cui la pagina non mostra il visual) dell'immagine preceduto dal simbolo ; e per ultimo preceduto dal simbolo > il titolo che verrà pubblicato sulla pagina web. La parte sottostante dovrà contenere il body (generalmente un paragrafo di testo) e infine ci sarà la chiusura del seed con il comando @End
Composizione di esempio di seed con body
IMPORTANTE: non è possibile inserire in un seed con body un altro seed. L'unica eccezione a questa regola riguarda i seed speciali Dictionary e Dictionary Barrated. In tutti gli altri casi se si volessero inserire caratteri in grossetto, immagini, link, ecc... all'interno di un paragrafo bisognerà ricorrere all'uso dell'html o delle keyword di Static Web Creator consultabili dal menù Aiuti\Descrizione delle keyword CTRL + P.
IMPORTANTE: alcuni caratteri speciali come @ o < o > non possono essere usati all'interno di un paragrafo body in maniera tradizionale, ma devono essere inseriti tramite il codice html.
IMPORTANTE: alcuni caratteri speciali come @ o < o > non possono essere usati all'interno di un paragrafo body in maniera tradizionale, ma devono essere inseriti tramite il codice html.
| Carattere speciale | codice html | unicode | Nome o significato |
| > | > | > | simbolo maggiore |
| < | < | < | simbolo minore |
| @ | @ | @ | simbolo chiocciola |
Seed senza body
I seed senza body, o seed semplici, si differenziano da quelli con il body per due motivi: la dichiarazione del seed è aperta dal simbolo $ e non hanno bisogno della chiusura.
Per quanto riguarda l'ordine e la composizione del seed rimane tutto invariato.
Per quanto riguarda l'ordine e la composizione del seed rimane tutto invariato.
Composizione di esempio di seed senza body
Tra i seed semplici dobbiamo distinguere due categorie. I seed di struttura e i seed automatici hanno la sintassi che si compone diversamente rispetto a quella dei seed semplici. Il loro impiego è differente rispetto a tutti i seed sia semplici che con body.
Seed speciali
Ci sono due categorie di seed speciali: quelli che devono essere inseriti dentro a seed con body come il Dictionary e Dictionary Barrated, e quelli i cui valori possono essere modificati solo nel pannello delle variabili raggiungibili dal menù File/Configurazione del progetto/Variabili del progetto.
Seed di struttura
I seed di struttura sono utilizzati per modificare il layout della pagina del sito sulla quale sono inseriti. Questi seed sono utili per creare sezioni a tutta pagina o a colonne. Anche i seed di struttura sono dei seed senza body ma andando ad intervenire sul layout generale del sito si comportano in un modo un po' diverso dai seed semplici.
Come i seed semplici la loro dichiarazione apre con il simbolo $ e sono riconoscibili perchè iniziano con il termine Start. Ciò che li distingue da i seed semplici è che per funzionare correttamente sul sito devono essere chiusi dal seed Stop corrispondente.
All'interno dei seed di struttura è possibile inserire qualsiasi tipo di seed.
Come i seed semplici la loro dichiarazione apre con il simbolo $ e sono riconoscibili perchè iniziano con il termine Start. Ciò che li distingue da i seed semplici è che per funzionare correttamente sul sito devono essere chiusi dal seed Stop corrispondente.
All'interno dei seed di struttura è possibile inserire qualsiasi tipo di seed.
Esempio di seed di struttura per costruire due colonne di spaziatura 6 nella pagina
Seed automatici
I seed automatici sono utilizzati in tutti quei casi in cui si vuole automatizzare una impaginazione sul proprio sito web. Un esempio di impiego dei seed automatici può essere la costruzione di un catalogo di prodotti online, che utilizza come sorgente dati un foglio excel.
I seed automatici come i seed di struttura utilizzano una grammatica differente da quella usata dai seed semplici. I seed automatici sono dei seed composti cioè hanno bisogno di due dichiarazioni separate per funzionare nel modo corretto.
La prima dichiarazione serve ad indicare da quale foglio di file excel estrarre i dati. Se non viene indicato nessun foglio verrà utilizzato il primo del file xlsx. Inoltre è possibile filtrare la generazione in base al nome di una colonna.
La seconda dichiarazione serve ad indicare con quale struttura compositiva scrivere i dati sulla pagina web.
I seed automatici come i seed di struttura utilizzano una grammatica differente da quella usata dai seed semplici. I seed automatici sono dei seed composti cioè hanno bisogno di due dichiarazioni separate per funzionare nel modo corretto.
La prima dichiarazione serve ad indicare da quale foglio di file excel estrarre i dati. Se non viene indicato nessun foglio verrà utilizzato il primo del file xlsx. Inoltre è possibile filtrare la generazione in base al nome di una colonna.
La seconda dichiarazione serve ad indicare con quale struttura compositiva scrivere i dati sulla pagina web.
Esempio di sintassi di seed automatico
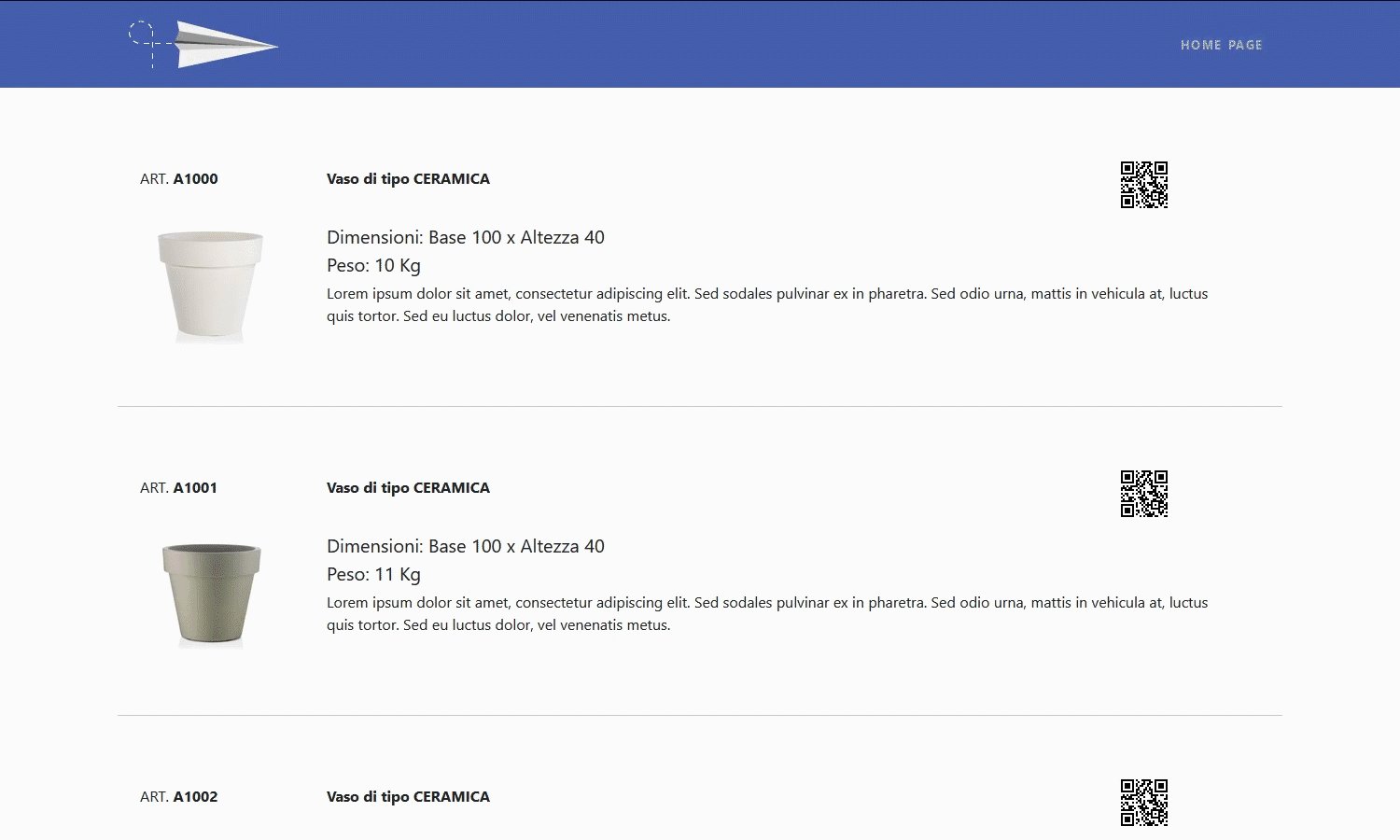
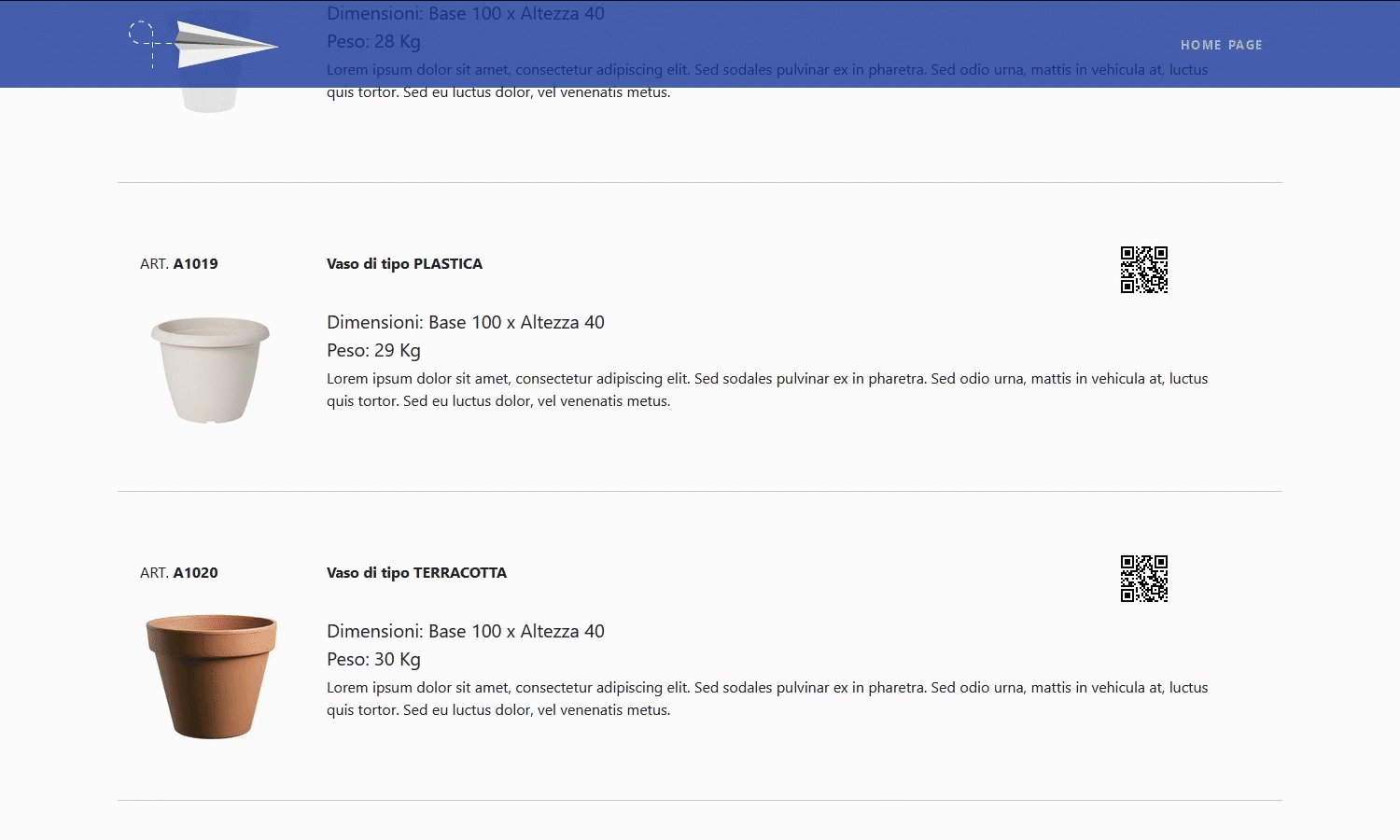
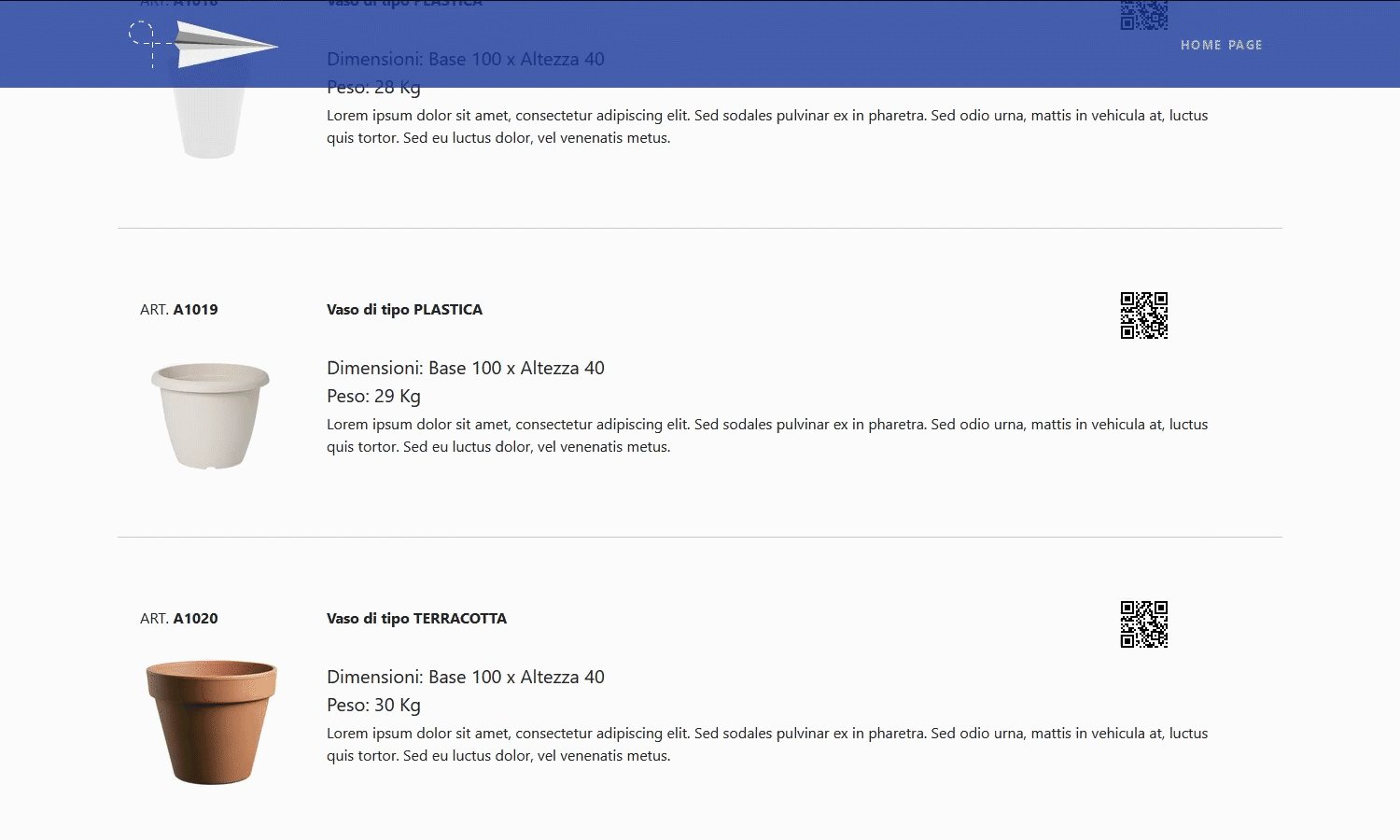
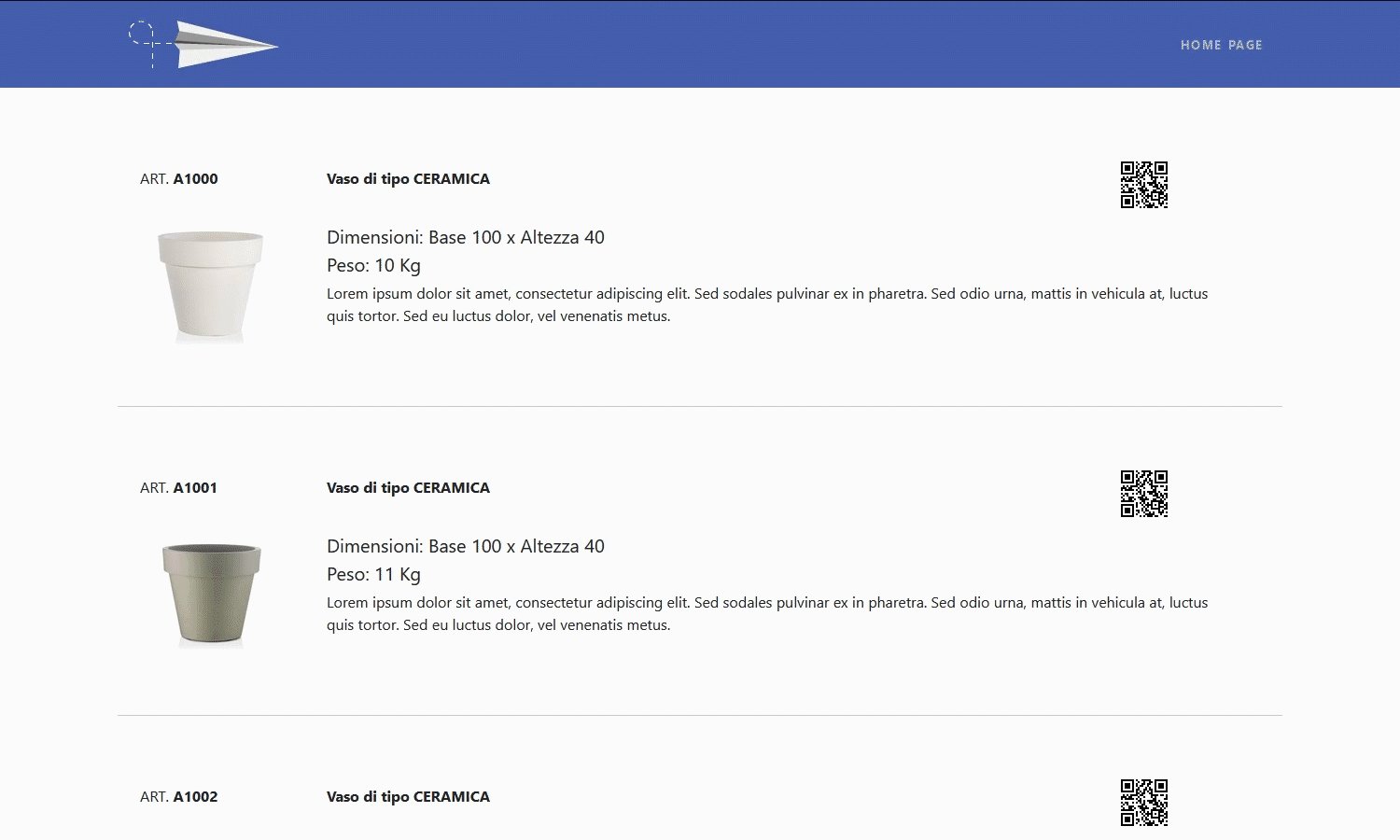
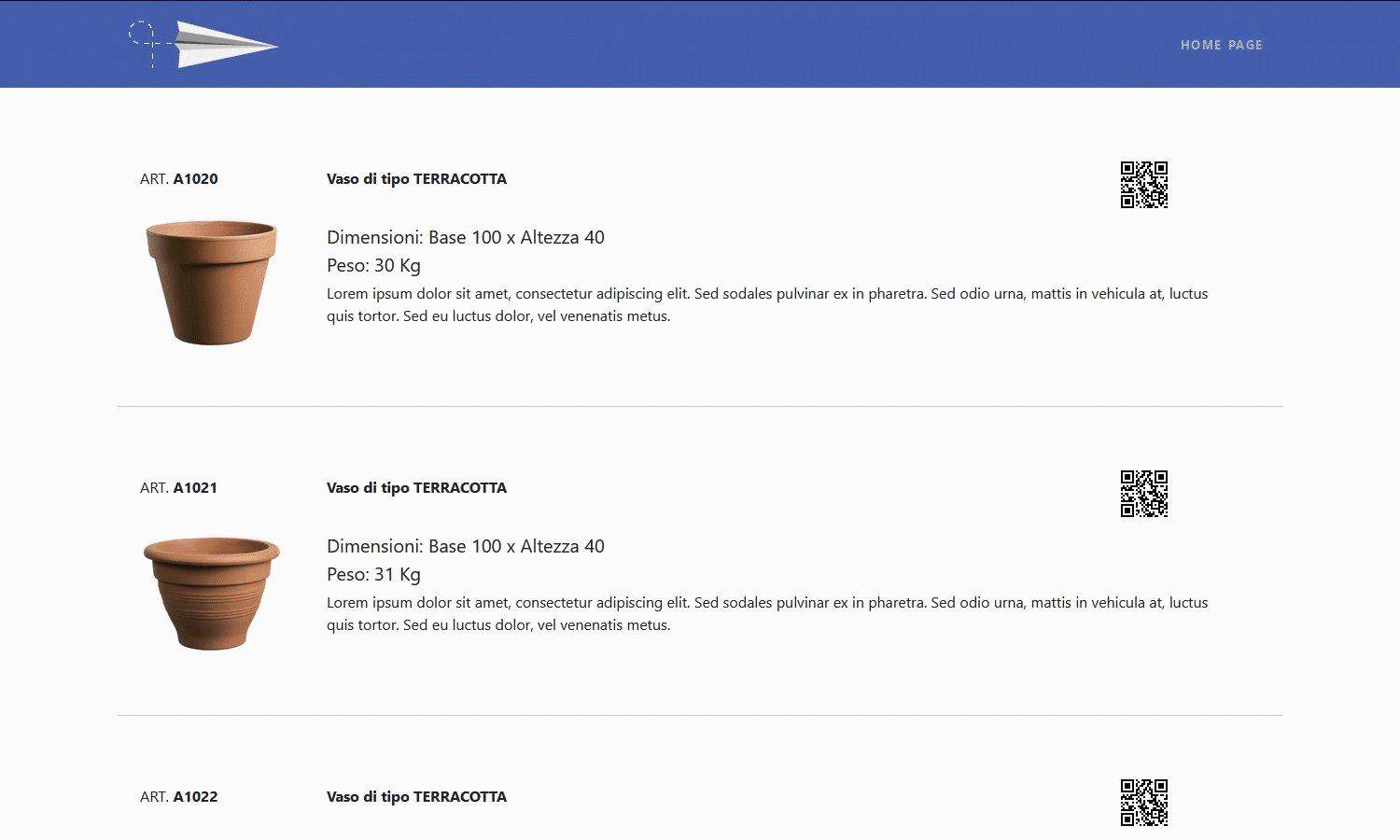
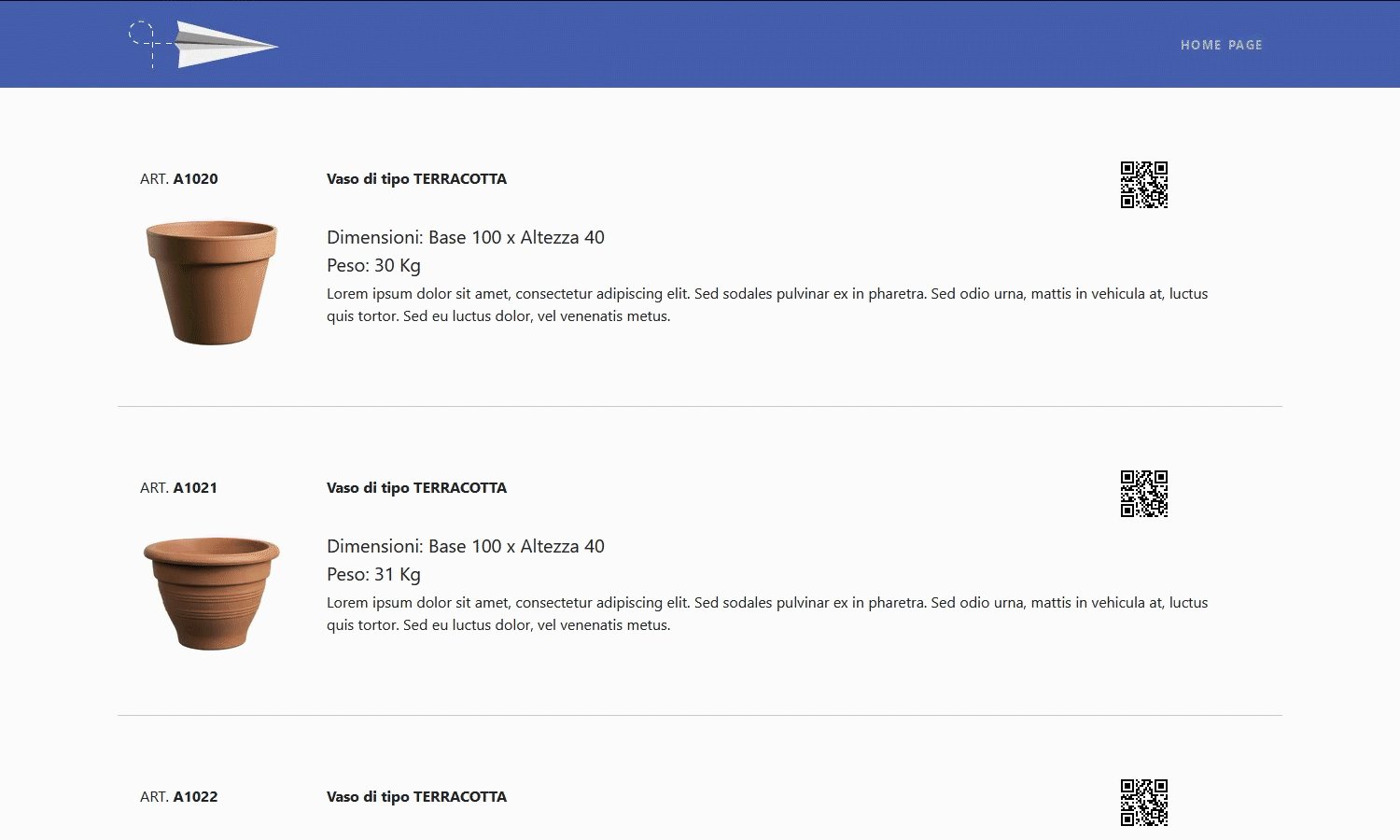
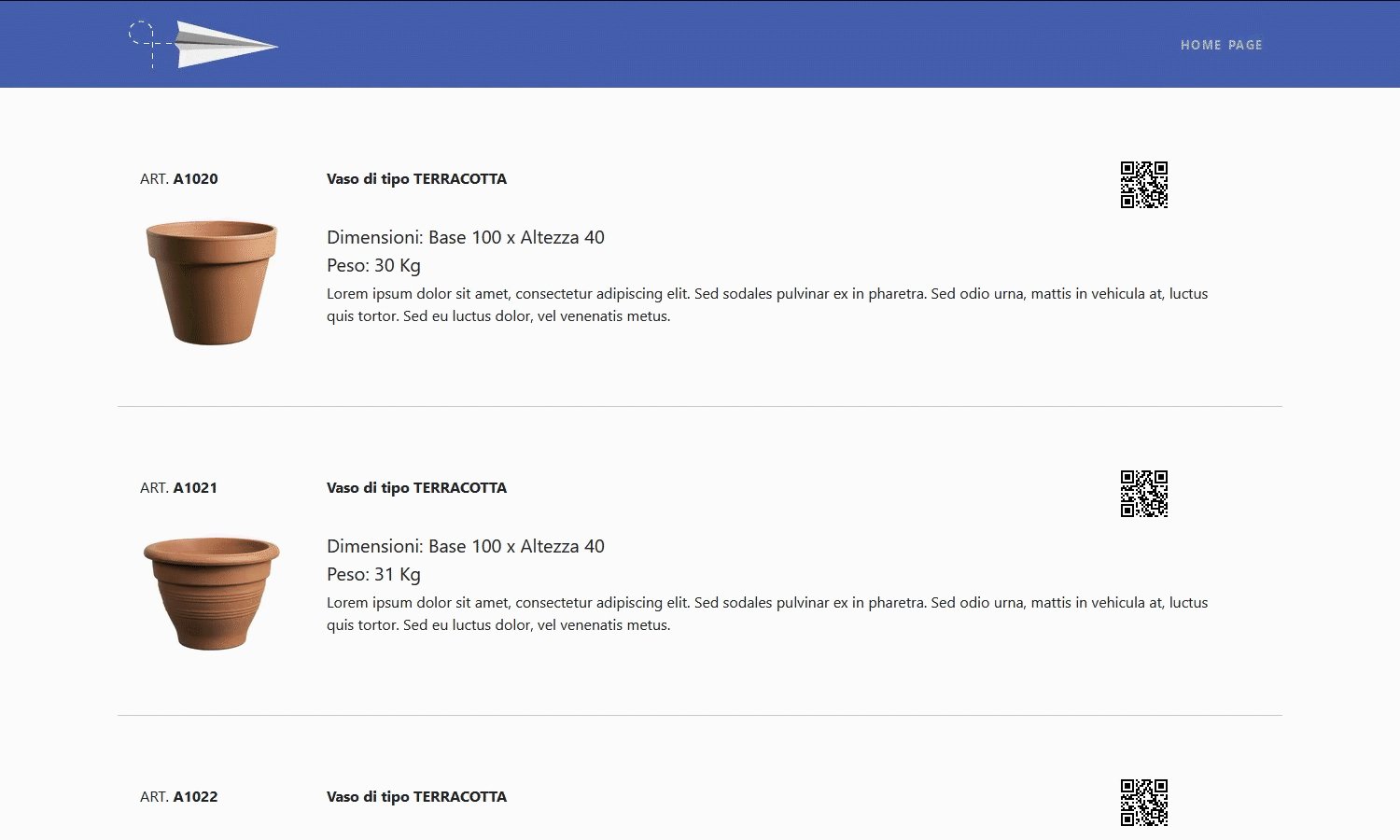
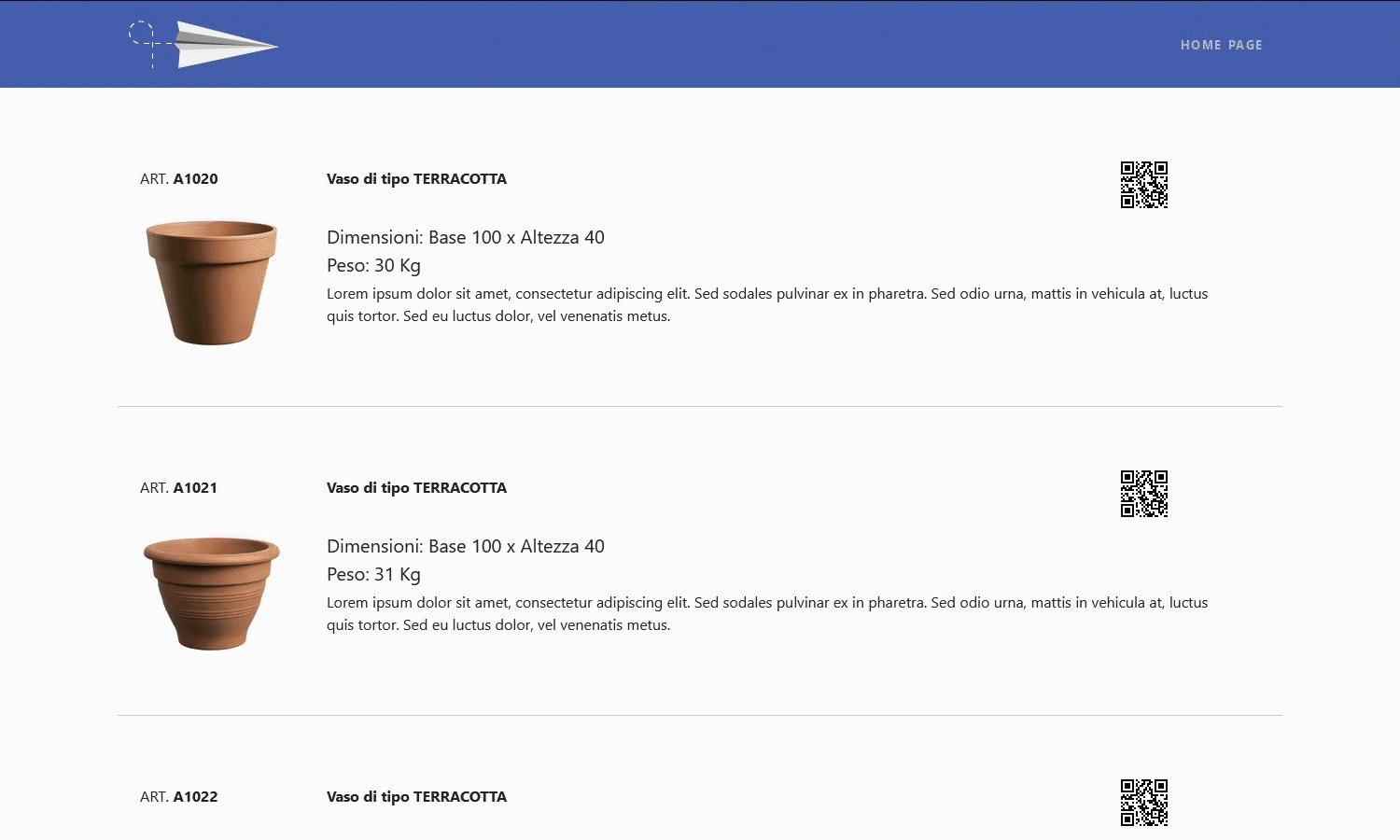
Di seguito possiamo vedere due esempi di utilizzo di seed automatici impiegati per la creazione di un catalogo. Il primo seed non utilizza nessun filtro, il secondo impiega il filtro di colonna con il valore del materiale uguale a "terracotta".

Esempio di utilizzo di seed automatico senza filtro di colonna

Esempio di utilizzo di seed automatico con l'impiego di un filtro di colonna impostato su "TERRACOTTA"
Creare un nuovo seed
I seed sono porzioni di html.
All'interno dei seed ci possono essere le variabili @@IMAGE@@, le variabili @@TITLE@@, le variabili @@BODY@@, @@PARAMETER@@ o tutte le altre variabili create ad hoc il cui valore è stato inserito nella finestra delle variabili del progetto.
In quanto porzione di html i seed necessitano dell'utilizzo dei CSS per la creazione di qualsiasi elemento. Una buona conoscenza dell'html è indispensabile per la creazione custom di nuovi seed, come è necessaria la conoscenza del CSS del tema che si sta utilizzando.
Nuovi seed possono essere scritti con un editor di testo, salvati con estensione html, e successivamente aggiunti nella cartella dei seed raggiungibile nel progetto al seguente percorso maker\seed.
Immaginiamo di voler creare un nuovo seed che abbia un titolo h3 sottile e centrato, sotto al titolo una immagine centrata, sotto alla immagine un paragrafo di testo di dimensione 3 e per ultimo una riga spaziatrice.
Per prima cosa creiamo con un editor di testo un file che chiamiamo TitleImageArticle e lo salviamo con estensione html nella cartella dei seed del progetto.
IMPORTANTE: tutti i seed per poter riconoscere una immagine e trattarla in modo corretto (con la possibilità di aggiungere alt in modo automatico), hanno bisogno della presenza del temine Image nel nome del seed.
Apriamo Static Web Creator e facciamo doppio click sul seed appena creato. Il seed TitleImageArticle è ora aperto. Scriviamo l'html del seed e poi salviamo:
All'interno dei seed ci possono essere le variabili @@IMAGE@@, le variabili @@TITLE@@, le variabili @@BODY@@, @@PARAMETER@@ o tutte le altre variabili create ad hoc il cui valore è stato inserito nella finestra delle variabili del progetto.
In quanto porzione di html i seed necessitano dell'utilizzo dei CSS per la creazione di qualsiasi elemento. Una buona conoscenza dell'html è indispensabile per la creazione custom di nuovi seed, come è necessaria la conoscenza del CSS del tema che si sta utilizzando.
Nuovi seed possono essere scritti con un editor di testo, salvati con estensione html, e successivamente aggiunti nella cartella dei seed raggiungibile nel progetto al seguente percorso maker\seed.
Immaginiamo di voler creare un nuovo seed che abbia un titolo h3 sottile e centrato, sotto al titolo una immagine centrata, sotto alla immagine un paragrafo di testo di dimensione 3 e per ultimo una riga spaziatrice.
Per prima cosa creiamo con un editor di testo un file che chiamiamo TitleImageArticle e lo salviamo con estensione html nella cartella dei seed del progetto.
IMPORTANTE: tutti i seed per poter riconoscere una immagine e trattarla in modo corretto (con la possibilità di aggiungere alt in modo automatico), hanno bisogno della presenza del temine Image nel nome del seed.
Apriamo Static Web Creator e facciamo doppio click sul seed appena creato. Il seed TitleImageArticle è ora aperto. Scriviamo l'html del seed e poi salviamo:
<h3>@@TITLE@@</h3>
@@IMAGE@@
<p>@@BODY@@</p>
<hr>
In questo modo abbiamo creato il nostro primo seed. Per utilizzarlo, essendo un seed con body seguiamo le regole già illustrate nel paragrafo seed con body.
Dopo aver completato il seed con le informazioni riguarandanti l'immagine, il titolo e il paragrafo nella pagina desiderata, salviamo e generiamo.
Dopo aver completato il seed con le informazioni riguarandanti l'immagine, il titolo e il paragrafo nella pagina desiderata, salviamo e generiamo.
Titolo di esempio

Cras nec elit et tellus sagittis eleifend nec sit amet elit. Etiam enim augue, tincidunt non porttitor non, scelerisque id odio. Maecenas scelerisque tortor arcu, quis mollis augue commodo a. Fusce ut mi suscipit, pretium libero eget, finibus dolor.
Il risultato come si vede nell'esempio sopra prodotto è molto semplice. La spaziatura e le dimensioni grafiche del paragrafo non sono quelle che avevamo pensato e l'immagine oltre a non essere centrata non è resposive come le altre immagini presenti nel sito.
Per poter dare lo stile corretto al seed bisogna conoscere il CSS del tema e sapere che la classe delle immagini va indicata in questo modo [classe immagine] di fianco alla variabile dell'immagine.
La scrittura del seed modificata con l'utilizzo dei CSS del tema sarà questa:
Per poter dare lo stile corretto al seed bisogna conoscere il CSS del tema e sapere che la classe delle immagini va indicata in questo modo [classe immagine] di fianco alla variabile dell'immagine.
La scrittura del seed modificata con l'utilizzo dei CSS del tema sarà questa:
<h3 class="display-3 mt-4 mb-4">@@TITLE@@</h3>
<figure class="mb-4">@@IMAGE@@ [img-fluid img-center]</figure>
<p class="fs-3 mb-4">@@BODY@@</p>
<hr>
Titolo di esempio

Cras nec elit et tellus sagittis eleifend nec sit amet elit. Etiam enim augue, tincidunt non porttitor non, scelerisque id odio. Maecenas scelerisque tortor arcu, quis mollis augue commodo a. Fusce ut mi suscipit, pretium libero eget, finibus dolor.
